Design Real Code
Next generation design toolpowered by React
{ Designers + Developers } ❤️
Finally Designers and Developers can work together on the same codebase. Developers get to use their favourite IDE, and designers get to drag and drop components to create quick product designs.
Stop fighting your design system. Start using it.

Stop the handoff - Start the handshake 🤝
Traditional design tools have a dichotomy: UI as some proprietary config data structure, and UI code that gets generated by the config (handoff). We are fundamentally different. DesignTSX uses advanced code analysis and code generation to create an unique experience for Designers.
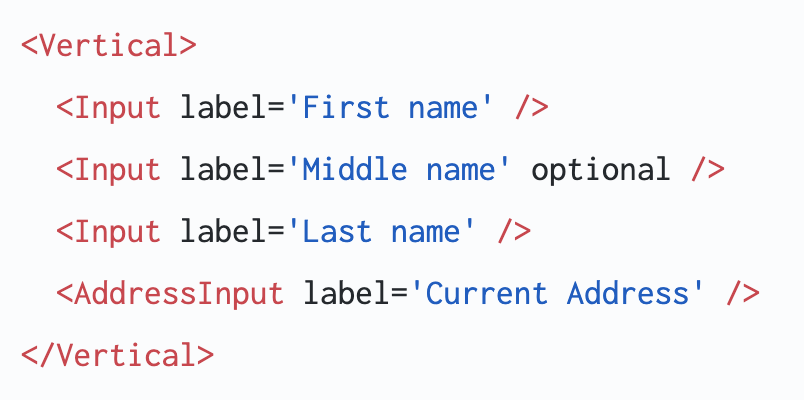
Code is design.
Beta Sign Up 🕊
You can sign up to ensure you get notified for a limited beta launch.